Cocoon Googleアドセンス AMP対応方法【WP】
ゲームテレビ中継局 局長 不労不死です。
本記事では、私がブログを運営する上で困った点についてまとめさせていただきました。
概要は以下の通りです。
- モバイル向けのブログのレスポンスが悪くなった
- 対策としてAMP(Accelerated Mobile Pages)を導入した
- AMPのページでGoogleアドセンスの広告が表示されなくなった
- WordPressのテーマとのひとつであるCocoonでのAMP広告の表示方法
あくまで私のブログでの対応方法となっています。
同様の事象が発生している方はぜひ、参考にしてみてください。
さて、まずは
モバイル向けのブログのレスポンスが悪くなった
についてです。
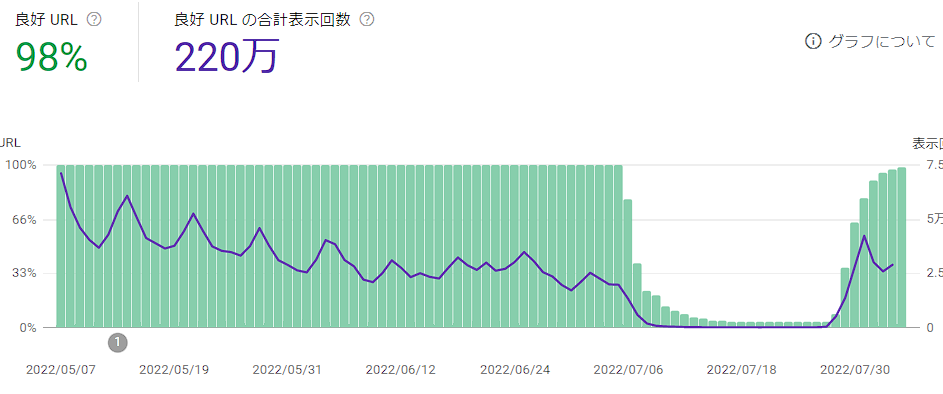
こちらはGoogleサーチコンソール(サチコ)で以下のような状態になっていました。
明らかに良好なURLが無くなっていますね。(モバイルのページエクスペリエンス)
後半にグラフが持ち直した部分でAMPを導入しました。

上図の通り、好ましくない状態を脱したのはよかったのですが、次に新しい問題が発生しました。
Googleアドセンスの広告収益が明らかに下がっている。
原因を調べると、なんとAMPで生成されたページにはアドセンス広告が表示されていませんでした。
色々調べた結果以下の方法で解決しました。
自動広告について
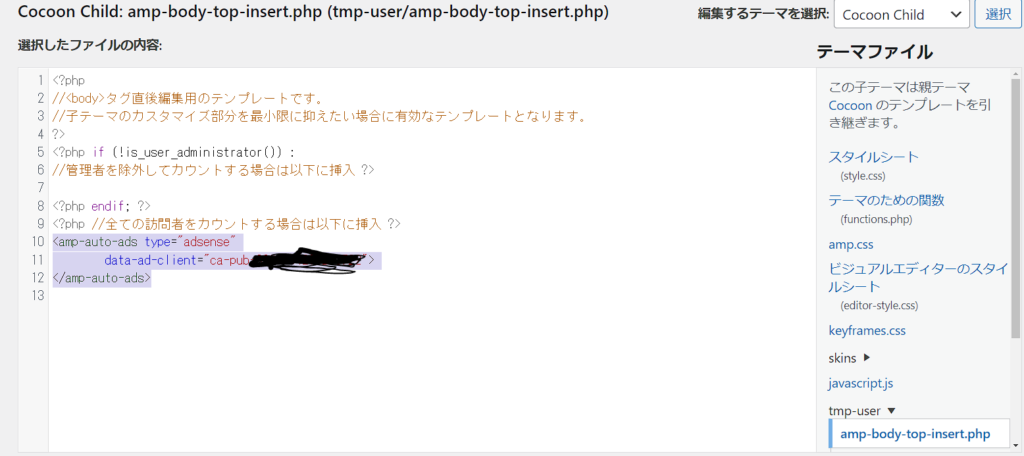
テーマファイルエディタの”amp-body-top-insert.php”にアドセンスのコードを追記。
こちらのコードはGoogleアドセンスのページから取得。

これに加えて、amp-head-insert.phpも直す必要があるように記載がある記事を見つけましたが、Cocoonの場合はCocon設定でAMPを有効化した場合は修正は不要です。
手動広告について
管理者メニューから外観→ウェジェットを選択する。
広告を表示したいブロックにAMP用のコードを貼り付けをする。
該当ブロックの表示設定を選択し、ウィジェットの表示を選択し、”チェック・入力したページを表示する”を選択する。
“ページ”の中にあるAMPページのチェックボックスにレ点を入れて、更新を押下する。
ぜひ、同様の事象で困っている方がおられましたら、試してみてください。
ちなみに私のブログはConohaWingさんでサーバをお借りしています。
非常に安くて性能もよいのでコスパも高いです。
導入設定も簡単なので、ブログを始めてみようという方はぜひ、検討してみてください。